今回は、前回作成済みのウインドウに対し、ギャラリーを表示したいと思います。今回、ちょっと理解が及んでないところがありますがご容赦ください。
ギャラリーとは?
標準コントロールにはない概念なので、どういう概念なのか先ずは紹介したいと思います。ギャラリーは複数の要素を視覚的に表示しそのうちから一つを選ぶコントロールです。リボン内に表示できる単一選択のListBoxがイメージに近いと思います。
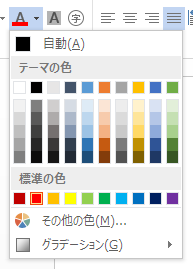
Office製品では以下の見た目になります。

色を選択するパレットもギャリーに分類されます。

エクスプローラにもついてます。

エクスプローラにギャラリー必要だったかよく分からないのですが、使いどころが結構難しいので、安易に使ってUIが意味不明にならないようにしましょう。
ギャラリーの表示と定義
Office製品と同等の見た目にするためには、XAMLをそこそこ定義しないといけないため、テキスト表示のみになります。

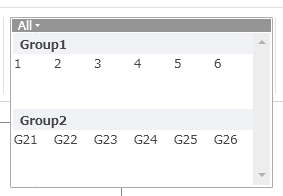
▼ボタンを押したときに展開した画像

使用するコントロールは、InRibbonGalleryで主なプロパティは以下の通りです。
| 名前 | 説明 |
|---|---|
| GroupBy | 子要素をグループ化する際のプロパティの名前 |
| ResizeMode | ギャラリーを展開したときに位一覧のリサイズ方法 |
| MaxItemsInRow | ギャラリー1行に表示できる最大量 |
| MinItemsInRow | ギャラリー1行に表示できる最小量 |
| ItemWidth | 1つのギャラリー要素の幅 |
| ItemHeight | 1つのギャラリー要素の高さ |
XAML は以下のとおりです。
<Fluent:RibbonGroupBox Header="ギャラリー"> <!-- 不通のギャラリー --> <Fluent:InRibbonGallery Header="サンプル" KeyTip="GA" Icon="pack://application:,,,/Ribbons.Sample;component/assets/icons8-Topmenu_x16.png" GroupBy="Tag" ResizeMode="None" MaxItemsInRow="6" MinItemsInRow="2" ItemWidth="40" ItemHeight="55" MinItemsInDropDownRow="5"> <!-- グループ定義 --> <Fluent:InRibbonGallery.Filters> <Fluent:GalleryGroupFilter Title="All" Groups="Group1,Group2" /> <Fluent:GalleryGroupFilter Title="Group1" Groups="Group1" /> <Fluent:GalleryGroupFilter Title="Group2" Groups="Group2" /> </Fluent:InRibbonGallery.Filters> <!-- ギャラリーの中身 --> <TextBlock Tag="Group1">1</TextBlock> <TextBlock Tag="Group1">2</TextBlock> <TextBlock Tag="Group1">3</TextBlock> <TextBlock Tag="Group1">4</TextBlock> <TextBlock Tag="Group1">5</TextBlock> <TextBlock Tag="Group1">6</TextBlock> <TextBlock Tag="Group2">G21</TextBlock> <TextBlock Tag="Group2">G22</TextBlock> <TextBlock Tag="Group2">G23</TextBlock> <TextBlock Tag="Group2">G24</TextBlock> <TextBlock Tag="Group2">G25</TextBlock> <TextBlock Tag="Group2">G26</TextBlock> </Fluent:InRibbonGallery> </Fluent:RibbonGroupBox>
GroupByには、Tagを指定していますが、WidthでもBackgroundでも何でも大丈夫です。指定しないこともできます。同じ要素がグループ化されます。但しInRibbonGallery.Filtersでフィルター定義していますので制御できる範囲で指定してください。
この場合、TextBlockのTagの内容が同じものでグループ化されます。
Colorギャラリーの表示と定義
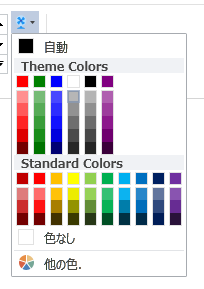
色を選択するためのコントロールで、選択可能な色の一覧を表示してその中から選択します。宣言すると以下の通りになります。

よくある、ドロップダウンするとカラーギャラリーが表示されるようにするために、DropDownButonn の中身に、ColorGallery を格納しています。
<!-- カラーギャラリー --> <Fluent:DropDownButton SizeDefinition="Small" MaxDropDownHeight="500" Icon="pack://application:,,,/Ribbons.Sample;component/assets/icons8-Fan_x16.png"> <Fluent:ColorGallery ThemeColorsSource="{Binding ThemeColors}" SelectedColor="{Binding ThemeColor, Mode=TwoWay}" Mode="ThemeColors" StandardColorGridRows="3" Columns="10" ThemeColorGridRows="5" IsNoColorButtonVisible="True" /> </Fluent:DropDownButton>
ThemeColorsSource は ViewModel側に以下のような定義をすると設定色からグラデーションを自動で並べてくれます。
public Color[] ThemeColors { get; }
= {
Colors.Red,
Colors.Green,
Colors.Blue,
Colors.White,
Colors.Black,
Colors.Purple
};
また、選択した色をコードが取得するためにSelectedColorをバインドしないと使い物にならないです。
VM側に簡単ですが、以下定義をしています。
public Color ThemeColor { get; set; ]
以上で、ギャラリーの説明は終了です。次回はアプリケーションメニュー、バックステージを実装していきます。
各記事へのリンク
- 連載一覧ページ
- 第1回:構成要素の紹介
- 第2回:導入方法とウインドウ表示
- 第3回:タブ、グループ、ボタンの配置
- 第4回:ツールチップ、コンテキストタブを表示する
- 第5回:クイックアクセスバー、ツールバーメニューを表示する
- 第6回:コンボボックス、スピナーを表示する
- 第7回:ギャラリーを表示する(このページ)
- 第8回:アプリケーションメニュー、バックステージを表示する