Fluent.Ribbon 導入方法は、NuGet からダウンロードで行うことができます。
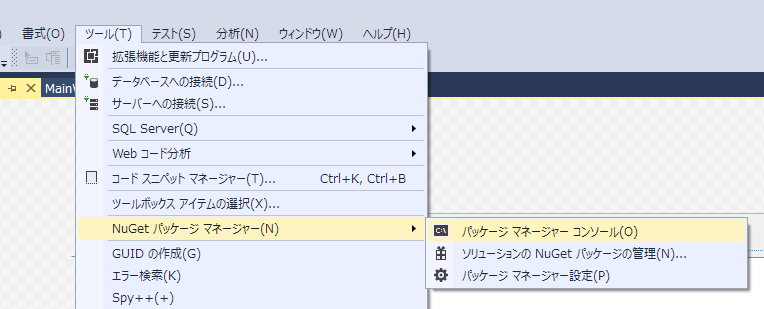
まず、VisualStudio 上のメニューから、[ツール] > [NuGet パッケージマネージャー] > [パッケージマネージャーコンソール] を選択し、コンソールを表示します。


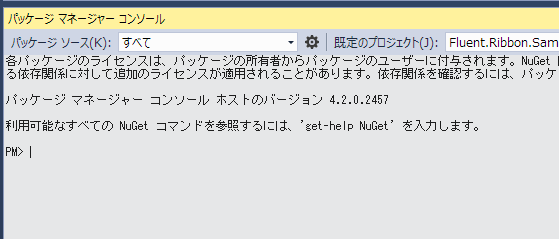
コンソールが表示されたら、NuGet の Fluent.Ribbon のページから入力するコマンドを確認します。
2017年6月現在、バージョン 5.0.2.46 が最新版なので、そちらを取得するコマンドをコピーし、パッケージマネージャーコンソールへ入力しOKを押下します。

パッケージマネージャにコマンドをそのまま貼り付けます。

しばらくすると以下のように、正常に終了しましたと表示されたら成功です。

初期レイアウトの作成
既に、ライブラリの参照が追加されている状態なので、早速コードを編集します。まず、App.xamlを編集します。
<Application.Resources> <!-- 追加する --> <ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" /> </Application.Resources>
次に、MainWindow.xamlの定義を変更します。名前空間に、urn:fluent-ribbon を追加し、ウインドウを RibobnWindowへ変更します。
<!-- ↓ ここをRibbonWindowへ変更 --> <Fluent:RibbonWindow x:Class="Ribbon.Sample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Fluent="urn:fluent-ribbon" xmlns:local="clr-namespace:Fluent.Ribbon.Sample" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> </Grid> </Fluent:RibbonWindow>
このままだとコンパイルが通らなくなるため、MainWinodw.xaml.cs の基底クラスも以下の通り変更します。
using Fluent; // 追加
public partial class MainWindow : RibbonWindow {
この状態で、アプリを事項すると普段と少し異なるウインドウが表示されます。

リボンのルート要素の配置
ウインドウへ、リボンUI のルート要素の
<Fluent:RibbonWindow ... <Grid> <Fluent:Ribbon> </Fluent:Ribbon> </Grid> </Fluent:RibbonWindow>
この状態で再度実行すると以下の画面が表示されます。赤枠の部分が追加で表示されていると思います。

次からはこの赤枠内にリボンコントロールのコンテンツを実装していきます。
各記事へのリンク
- 連載一覧ページ
- 第1回:構成要素の紹介
- 第2回:導入方法とウインドウ表示(このページ)
- 第3回:タブ、グループ、ボタンの配置
- 第4回:ツールチップ、コンテキストタブを表示する
- 第5回:クイックアクセスバー、ツールバーメニューを表示する
- 第6回:コンボボックス、スピナーを表示する
- 第7回:ギャラリーを表示する
- 第8回:アプリケーションメニュー、バックステージを表示する