はてなブログの公式テーマの Evergreen は記事幅が広めの1カラムシンプルなデザインですが、もっと記事の幅を広げたい(もしくは小さくしたい)というときに使用するCSSを紹介したいと思います。
CSS
ブログ全体の幅が 1000px、記事の幅が 850px としたい場合、以下のように指定します。当ブログのデザインも以下の設定をしています。 *1
#container-inner { max-width: 1000px; } #top-editarea { max-width: 850px; } #main { max-width: 850px; }
- container-inner:全体の幅
- top-editarea、main :記事の幅
全体を、1200px、記事の幅を 1050px などに指定するとものすごい広いスペースでコンテンツが作成できます。書きたいことがたくさんある方にはおすすめかと思います。
適用方法
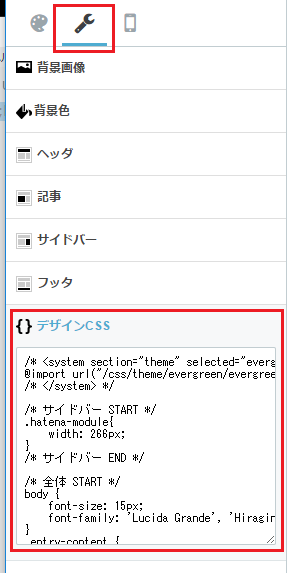
ブログへの指定方法ですが、はてなブログの設定画面から [デザイン] を選択し

[カスタマイズ] から [デザインCSS] へ前述のCSSを末尾に追記して、[変更を保存] すると次回表示から指定した内容が反映されます。

*1:2017年6月現在