はてなブログでコードを記述しシンタックスハイライトをかける際に使用するカラーテーマをカスタマイズしたので公開したいと思います。使用しているテーマははてなブログ公式テーマの Evergreen です *1。 この配色では、主に C# でコードが表示が綺麗にされることを想定しています。
見た目(画像)
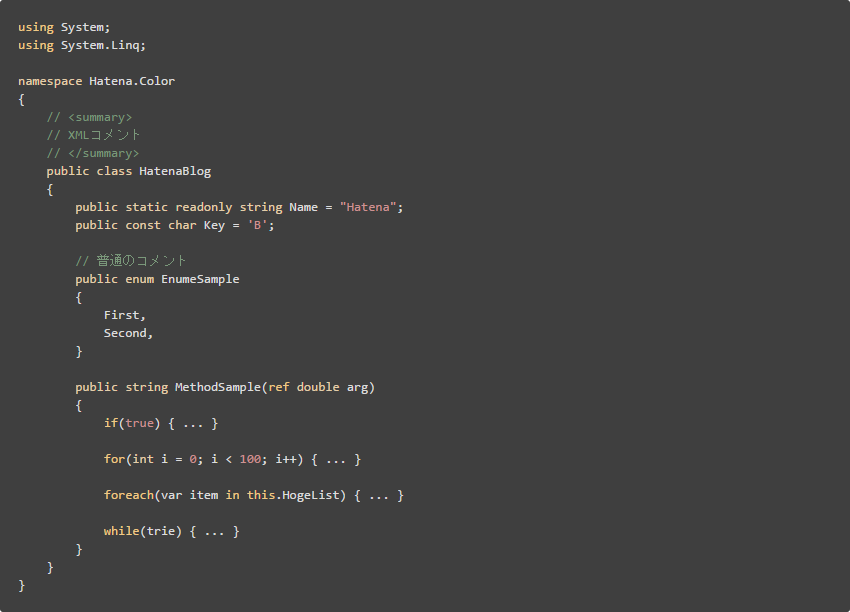
C# のコードを書くと以下のような表示色になります。

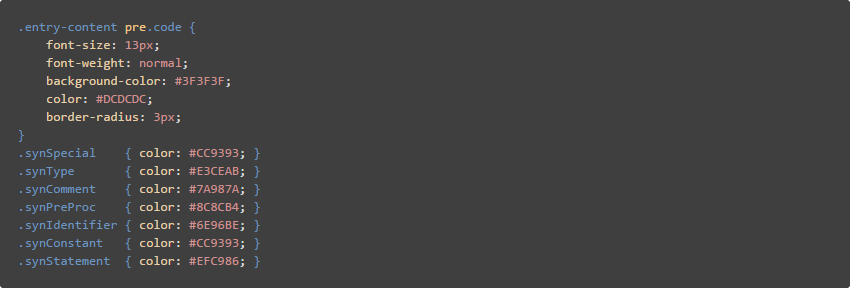
また、C#以外の利用は想定していないのですが、この配色で CSS を書くと以下の表示色になります。

CSS定義
VisualStudio のテーマ投稿サイト StudioStyle の Selenitic を一部参考にしています。
| 名前 | Class | Value(Hex) | Color |
|---|---|---|---|
| 背景色 | pre.code (background-color) | #3F3F3F | |
| テキスト | pre.code (color) | #DCDCDC | |
| 特殊文字・記号 | .synSpecial | #CC9393 | |
| 型 | .synType | #E3CEAB | |
| コメント | .synComment | #7A987A | |
| プリプロセッサ | .synPreProc | #8C8CB4 | |
| 識別子 | .synIdentifier | #6E96BE | |
| 定数 | .synConstant | #CC9393 | |
| ステートメント | .synStatement | #EFC986 |
適用方法
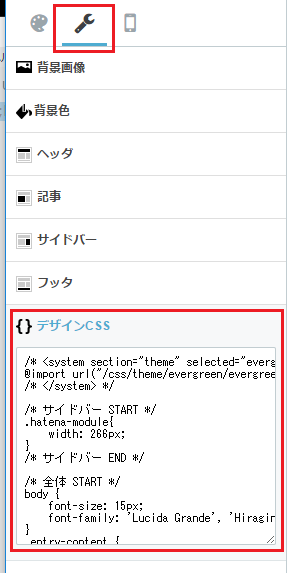
この配色の適用方法ですが、はてなブログの設定画面から [デザイン] を選択し

[カスタマイズ] から [デザインCSS] へ以下の画像の通りCSSを入力します。

そのまま張り付けるときは以下のコードをコピペしてください。
.entry-content pre.code { background-color: #3F3F3F; color: #DCDCDC; } .synSpecial { color: #cc9393; } .synType { color: #E3CEAB; } .synComment { color: #7A987A; } .synPreProc { color: #8c8cb4; } .synIdentifier { color: #6e96be; } .synConstant { color: #cc9393; } .synStatement { color: #efc986; }
*1:もしかしたらテーマが違うと設定が効かない可能性あるかもしれません。