PC 上で Trello を編集するときもう少し詳細の説明欄の横幅が広ければいいのに、と思ったので、Stylus という Chorome の拡張機能を使って強制的に見た目を変更してみました。以下の CSS を Stylus で設定します。
.window { width: 840px; } .window-main-col { width: 600px; }
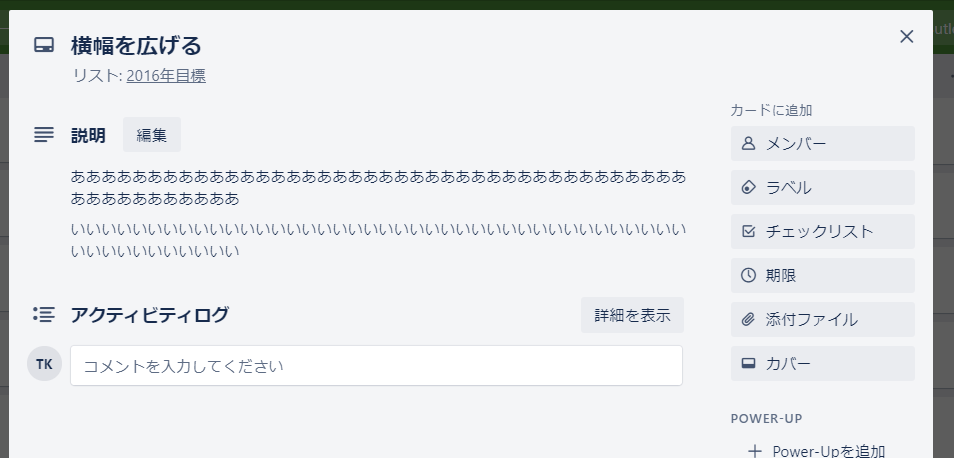
これだけで横幅が広がって少し大きい横幅で表示できるようになる。

「.window-main-col」は大きくし過ぎると右側のコマンド列が右側に表示されなくなるので消えたら値を調整する事。