タイトルの通り Unity で リングコマンドを実装する実装例の紹介です。UI要素をリング状に配置したように見せて左右で最前面の要素を変更できます。
リングコマンドですが実際の動作は以下のような動きになります。
確認環境
- Unity 2020.3.12f1
- Windows10(Editor上のみ)
- 3rdライブラリとして以下を利用
- DOTween
実装コード
コード全体は以下の Github のリポジトリにアップしています。
実装はこのブログでは説明そんなにしないので気になった方は以下のプロジェクトを参照してください。
もしくは以下にUnityパッケージを配置しているのでクローンして開くかパッケージをインポートしてください。
リポジトリ上のコードには DOTween, TextMeshPro が含まれていません。Unityで開くとエラーが起きるので起動した後に各自パッケージマネジャーなどで追加してください。
プロジェクトの構造ですが主に以下の通りです。
// 主要な部分のみ記載
+ Assets
+ _Project … サンプルが入っている場所
+ Scenes
+ SampleScene … このシーンに動作サンプルが入っています。
+ Scripts
+ Main … リングコマンド制御用のスクリプトが配置
+ RingCmdControl
+ RingItem
+ Utility … 雑多なユーティリティが配置
注意:
Relese からパッケージを取ってきたり、Clone して Unity にリスト追加してプロジェクトを開こうとすると DOTween が無いためエラーになります。起動時には「Ignore」を選択して強制的に起動するようにしてください。また、SampleScene を初回開くと TextMesh Pro のインポートダイアログが出ますがこれは通常通りインポートしてください。
SampleScene の操作手順以下の通りです。
- Unity で SampleScene を開いて Play
- 画面下部の Init ボタンを押下してリングを初期化する
- 左右の「<」や「>」でリングが動く
Play して初期化が完了後、要素がリング状に配置された後からはヒエラルキーから値を変更すると動的に見た目が変更できるようになります。動かしながら調整したい場合は、実行して初期化した後に確認してください。
ちなみにライセンスは WTFPL にしています。その後は一切関知しないのでご自由にお願いします。
SampleSceneの構成・動かし方と簡単な説明
リングコマンドは以下の2種類のクラスからできています。
| # | クラス | 説明 |
|---|---|---|
| 1 | RingCmdControl クラス | リングコマンド全体を制御するコンポーネント |
| 2 | RingItem クラス | リングに追加する子要素のコンポーネント |
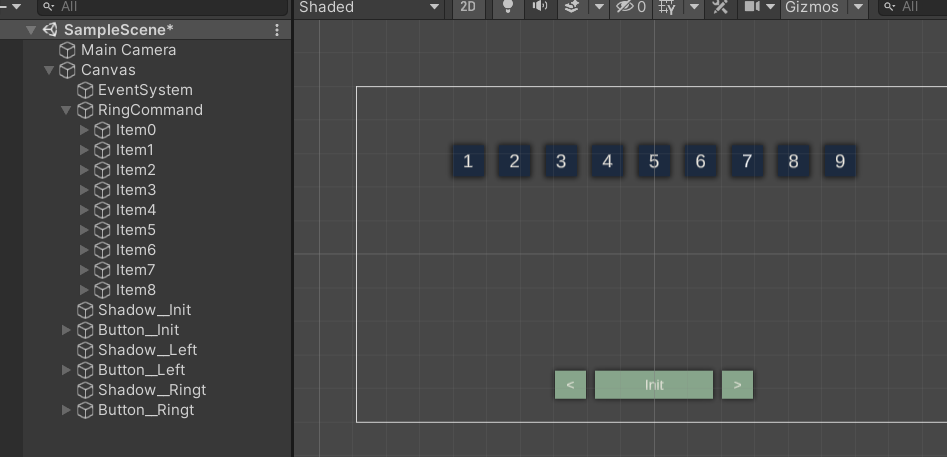
Scene の Canvas に以下のように uGUI のオブジェクトを配置します。

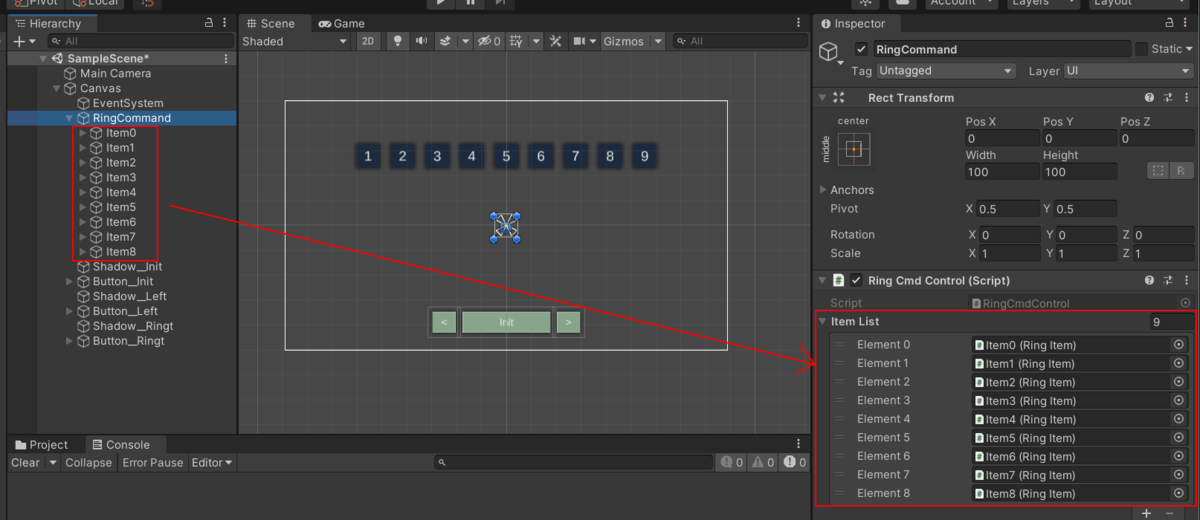
「Canvas > RingCommand」は RectTransform のみですが RingCmdControl コンポーネントを追加しています。そしてその子要素「Item0~8」には RingItem コンポーネントが追加されています。この状態で RingControl のインスペクターにリングとして扱う要素をリストに設定します。

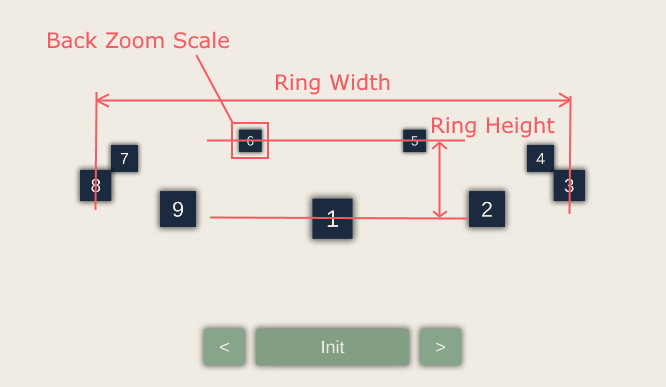
RingCommand のインスペクターの設定項目は以下の通りです。BackZoomSize は要素が一番後ろに移動したときに縮小する倍率です。0.5だと半分の大きさになり、立体的に見せることができます。環境に応じた任意の値を設定してください。リングは横長にした方が立体感が出て見栄えがよさそうです。

実際のコードの説明は Git のリポジトリのコード見た方が早いと思うのでそちらを参照してください。
最後になりますが、このサンプルでは RingItem コンポーネントをつけてリストに追加した uGUI の要素なら何でも制御できますが、「移動が完了したらイベントを通知する」とか「初期位置に向かってリングや要素をアニメーションする」、「音を鳴らす」などの装飾要素は実装していません。そういった要素が必要な場合、サンプルをダウンロードして各自任意の改造してください。
関連リンク
以下、吸い付くマグネットスクロールの実装方法です