注意:
Adblock側で広告ブロックが正式に対応されたようです。この方法は現在必要ありません。
読む前に注意ですが、サイトの構造がめちゃくちゃ変わりやすいので半年もするとこの内容は効果が無くなってると思います。思い出したら更新しようとは思いますがしばらく時間がたっている場合効かなかったら申し訳ありませんが他の方法を探してください。
Twitterが新デザインに移行したためAdblockによる広告ブロックが効かなくなってしまいました。
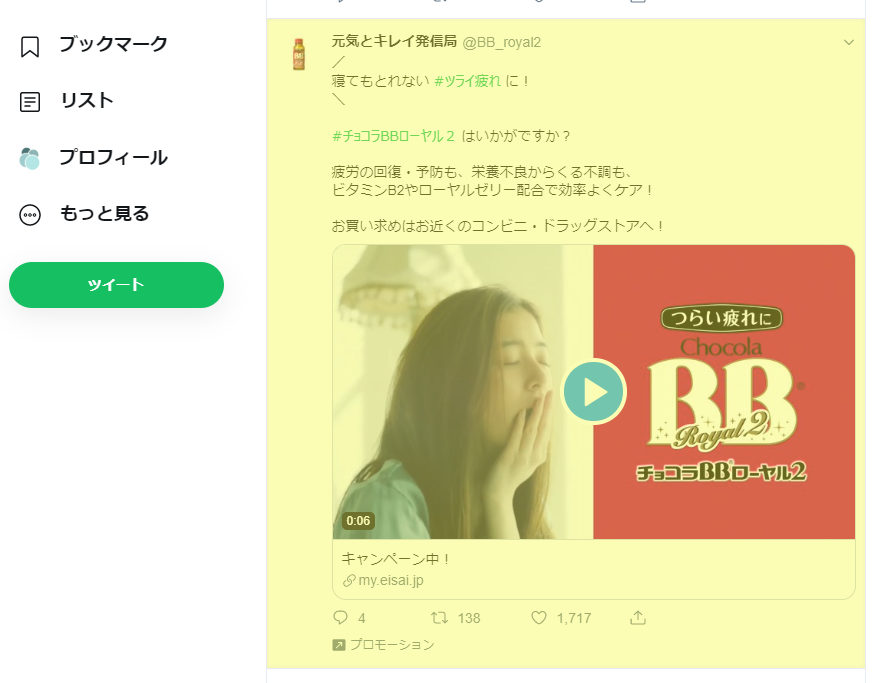
新デザインはツイートを読み込んだ時に上から2番目のTweetに以下のように強制的に広告が挟まるようです。

今まではAdblockで非表示になっていたのか広告を見かけることはありませんでしたが、フィルターが対応していないのか広告が結構な量を挿入されていて正直うざったいです。
そこで(Adblockのフィルターが正式対応するまでのつなぎとして)広告非表示のフィルターを自作してみようと思います。
動作環境
以下環境を対象にしています。デスクトップPCでChoromeです。
- PC環境(スマホ対象外)
- Chorome + AdblockPlus
追加方法
その(1) : Twitterのページを表示しておきます。
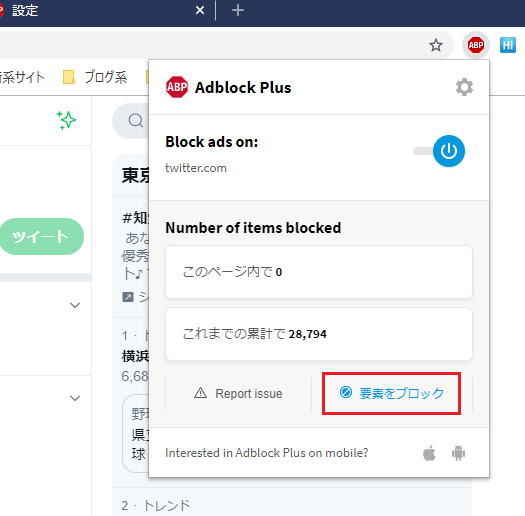
その(2) : ブラウザの右上のAdblockPlusのアイコンをクリックして設定を出し、右下の要素のブロックを選択します。

その(3) : 画面の適当なところを選択して黄色くなった場所をクリックします。

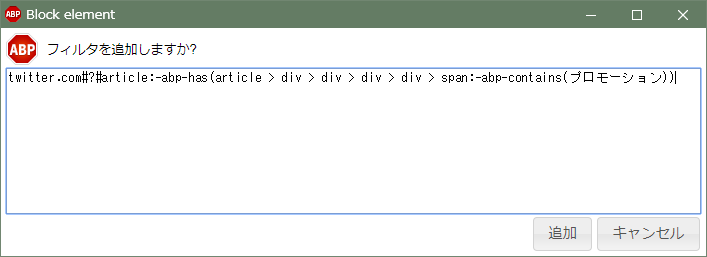
その(4) : 表示されたダイアログの内容を全部消して、以下文字列を入力し、「追加」を選択します。
入力する文字列 :
twitter.com#?#article:-abp-has(article > div > div > div > div > span:-abp-contains(プロモーション))
twitter.com#?#article:-abp-has(article > div > div > div > div > div > span:-abp-contains(プロモーション))

その(5) : ついでに…
左側のカラムの話題を検索の内容が目に入ると、ひたすら不愉快なのでついでに以下をフィルターに追加してブロックしておきます。
入力する文字列 : twitter.com#?#a:-abp-has(div > div > span:-abp-contains(話題を検索))
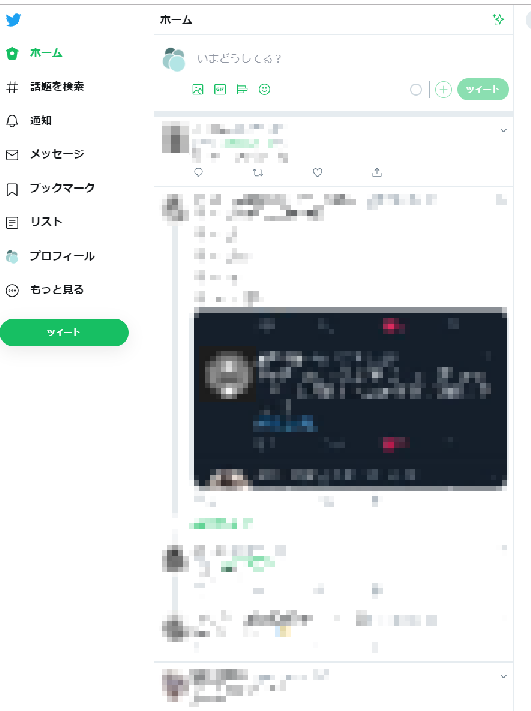
無事、広告は消えました
こんな感じで広告が消えたと思います。

補足
Adblockの説明のサイトに「-abp-contains(要素の持つテキストの指定)」とか「:-abp-has(子要素の指定)」とかあるんですね。
この使いさえ方覚えていればAdblokのみで見たくないキーワードを含む要素を非表示にすることも可能です。(少なくともChoromeのExtensionを開発するよりはずっと効率よく見たくないものを非表示することができると思います)
あと、もっと良いフィルタールールがあれば教えてくださいw
以上です。