Cocos2d-xの「ListView {cocos2d::ui}」でグリッド風の表示(GridView)を扱うためのライブラリを作成しました。
ある程度動作が確認できたので公開したいと思います。
動いているところ
実際に動作させると以下のようになります。
1行の中に複数のアイテムを格納(動画では1行に2件)してグリッドビュー風の見た目にしています。
考え方
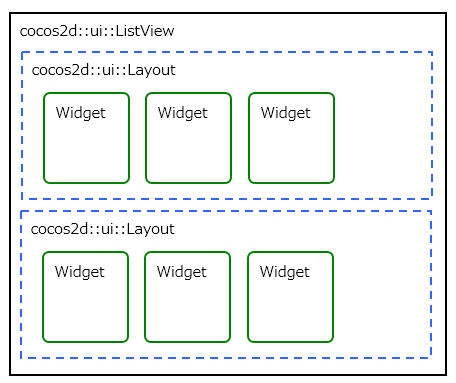
ライブラリの考え方ですが、まずListViewに1行を表すLayoutパネルを作成します。
次に、実際に表示する要素をLayout内に横に並べて1行を表現しています。

1行に収まらない要素の追加を行うとLayoutを新規作成してListViewに追加、LayoutにWidgetを配置していくのが基本的な考え方です。
ゲームアプリで使用を想定している(デスクトップアプリやWebではない)ので以下制約を持たせています。
- 1行の高さは固定(最初に指定する
- 子要素の大きさも固定(子要素の大きさが個別に異なる事を想定しない
- 並び替えとかは考慮していない
- (たぶん)大容量データを一度に表示とかはしないほうがいい
考えかたから分かる通り、途中のデータを挿入・削除する操作に非常に弱いです。
そういった操作を行う場合、一度全部削除して新しいデータ列を追加するなどの工夫が必要になります。
作成・確認環境
作成 & 動作確認環境は以下の通りです。
- Cocos2d-x 3.16.1
- Windows10
- VisualStudio 2017
成果物
コード一式をGitHubにアップしました。(MITライセンスです。利用はご自由にどうぞ。
使い方の説明
基本的に要素の操作を「GrieViewクラス」経由でListViewを操作(追加・削除)を行っていきます。
初期化して要素を追加・削除くらいしか操作はありません。
初期化・解放
// 初期化するとき // GridView化するListViewのオブジェクトと、1行の高さ、1行に表示する要素数を指定する auto gridview = GridView::create(listview, 120.0f, 2); CC_SAFE_RETAIN(gridview); // Refを継承しているのでカウントを上げておく this->gridview = gridview; // レイヤーのフィールドに記憶する // 解放するときはカウント減らす CC_SAFE_RELEASE_NULL(this->gridview);
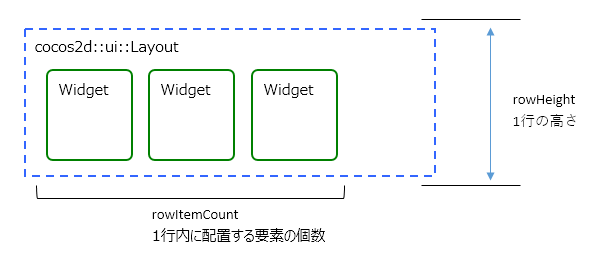
パラメータの作用は図にすると以下のようになります。

要素の追加・削除
// ★追加 // GridViewクラスのaddメソッドでWidgetを追加できる auto image = ImageView::create("sample.png"); image->setName("aaa"); // 削除するときに名前が必要なので文字列を設定する this->gridview->add(image); // ★削除 // 追加時に指定した名前を指定して要素を削除できる this->gridview->remove("aaa"); // ★全部削除 this->gridview->clearAll(); // すべての要素が即座に取り除かれる
距離の指定
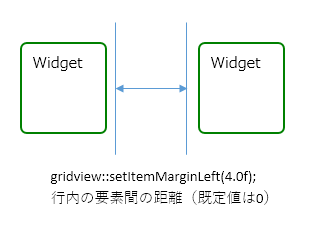
要素と要素の距離を開ける場合setItemMarginLeft()を使用します。
// 要素間の距離を取りたいときは初期化の直後に指定する this->gridview->setItemMarginLeft(4.0f);

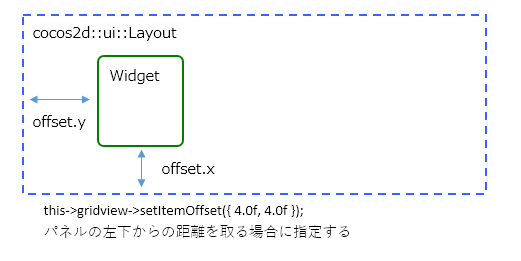
要素をパネルに配置されたときにオフセットしたいときはsetItemOffset()を使用します。
// 追加するWidgetに左下からマージンを取りたいときは以下のように指定する // 初期化の直後に指定して下さい this->gridview->setItemOffset({ 4.0f, 4.0f });

簡単ですが以上です。
もっと複雑な操作が必要な場合、このクラスを拡張してご使用ください。
プルリク待ってます。なんちゃってw
以上です。