ある程度性能があるWindowsデスクトップ環境で学習用のTypeScript環境を構築するためのメモです。
Windows上でのTypeScriptの開発環境はVisual Studio Codeを用いて環境構築が検索結果として多いですが、各種ツールを組み合わせる + Pluginを多用する関係で、各種仕組みに詳しくない場合(特に初心者の場合)この方法は、全くオススメできません。設定する項目が色々あって、一つでも間違えると動かないなどトラブルの温床となり満足に動かすのに多少苦労すると思います。
そこで、せっかくWindowsなので、Window最強のIDEであるVisual Studioを使って、簡単かつお手軽に開発環境を構築しようと思います。
但し、VisualStudioがインストールされていないとセットアップに多少時間がかかるのでご注意ください。
必要なもの
- WindowsのOS (10とか7)
- Visual Studio 2017(Community版でOK)
(あまり自信が無いですが)インストール時に以下のチェックを入れてインストールしてください。*1
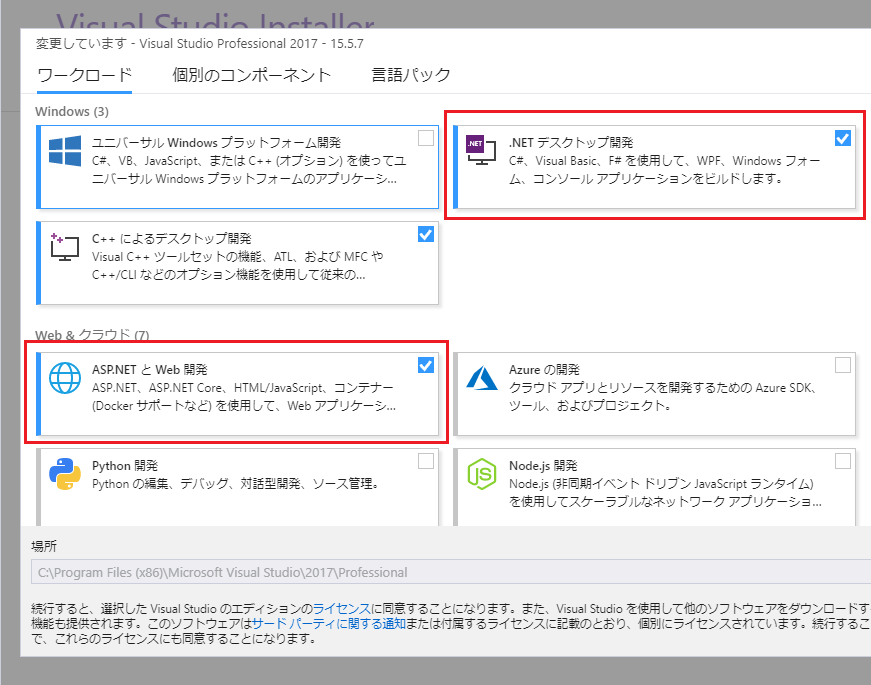
- ワークロード
- .NET デスクトップ開発
- ASP.NET を Web 開発
- 個別のコンポーネント
- 開発作業
- JavaScript および TypeScript の言語サポート
- 開発作業
ワークロードの選択画面はこんな感じです。

個別のコンポーネントの選択画面はこんな感じです。

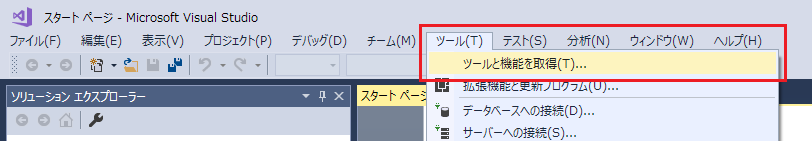
既にVSインストール済みの場合、VSを立ち上げて画面上部のメニューバーから [ツール] > [ツールと機能を取得] を選択すると、インストーラーが立ち上がりますので、同じ操作(もしくは確認)ができます。どこから出すのか一瞬わからないですね。

最新版のTypeScript SDK
Visual Studio Installerには「TypeScript 2.5 SDK」までしか存在しないのでMSのサイトより最新版をインストールします。
以下のページからダウンロードしてインストールしてください。リンク切れの場合検索サイトで「TypeScript SDK for Visual Studio 2017」と入れて探してください。
https://www.microsoft.com/en-us/download/details.aspx?id=55258
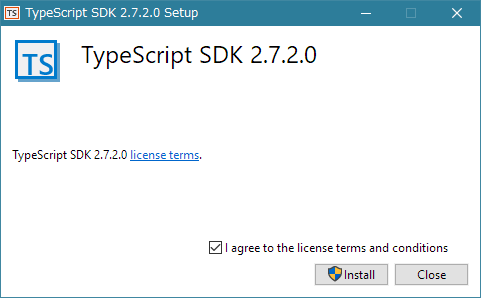
インストーラ自体は大変簡単なつくりで、I agree にチェックを入れて [Install] を押して終了したらウインドウを閉じます。

プロジェクトテンプレートのダウンロード
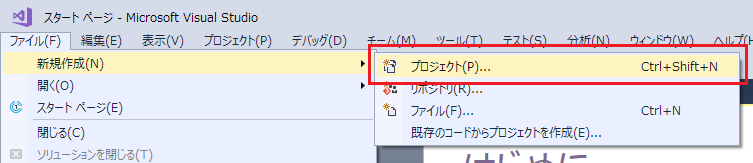
準備ができたら、VSを立ち上げてプロジェクトの新規作成を選択します。
初期状態だと、なぜかTypeScript用のプロジェクトテンプレートが存在しません。

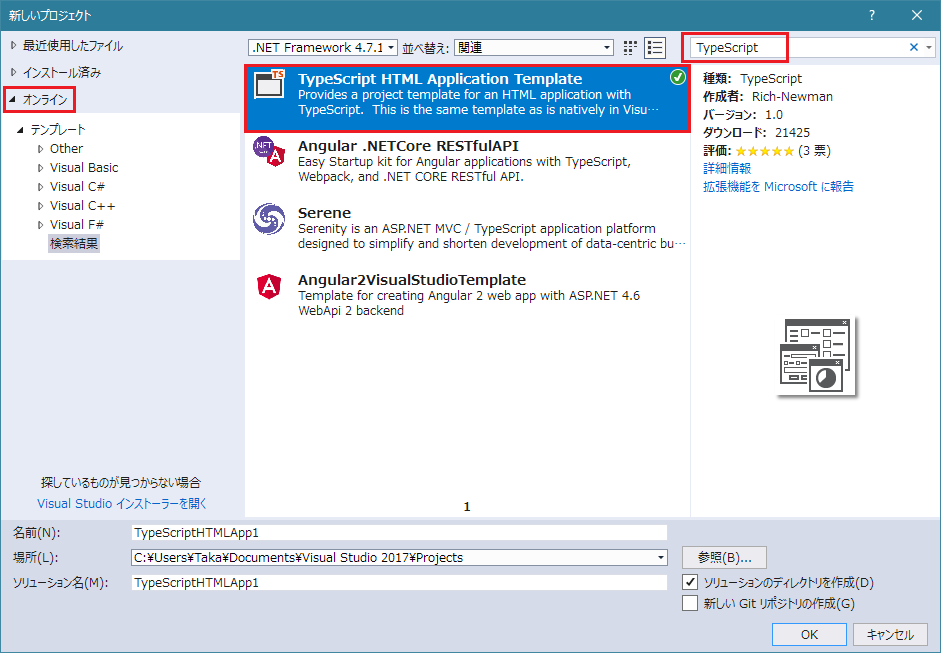
そこで、「オンライン」を選択して右上の検索窓に「TypeScript」と打ち込み「HTML Application with TypeSrript」を選んでインストールします。

プロジェクトの作成と設定
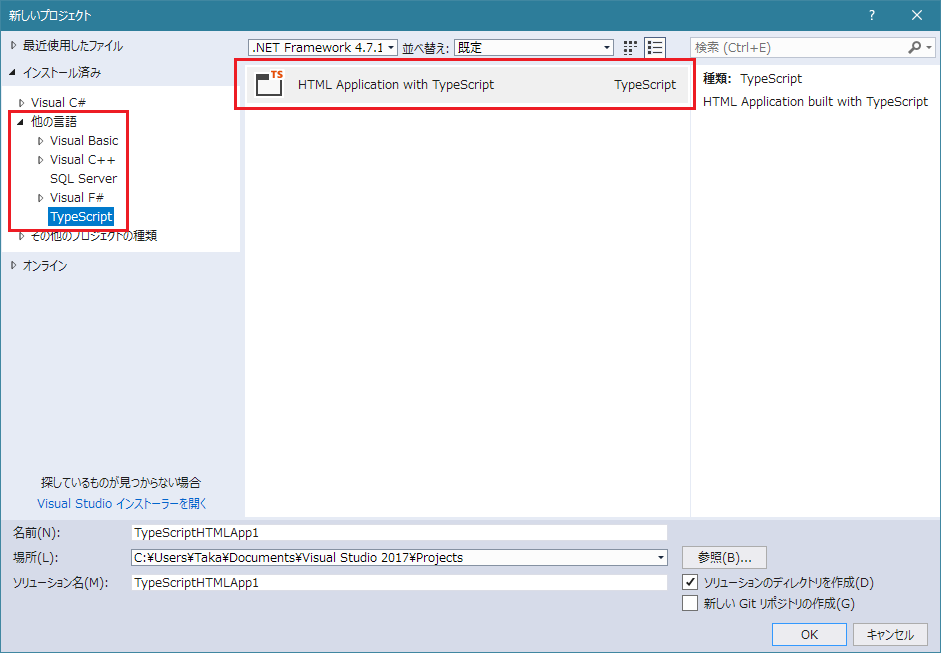
テンプレートのインストールが済んだら新しいプロジェクトの「他の言語」から「TypeScript」を選択して先ほどのテンプレートを選択し[OK]します。

プロジェクト作成時にTypeScriptのバージョンを聞かれ、最新版に更新するかどうか聞かれます。何も考えずにOKします。

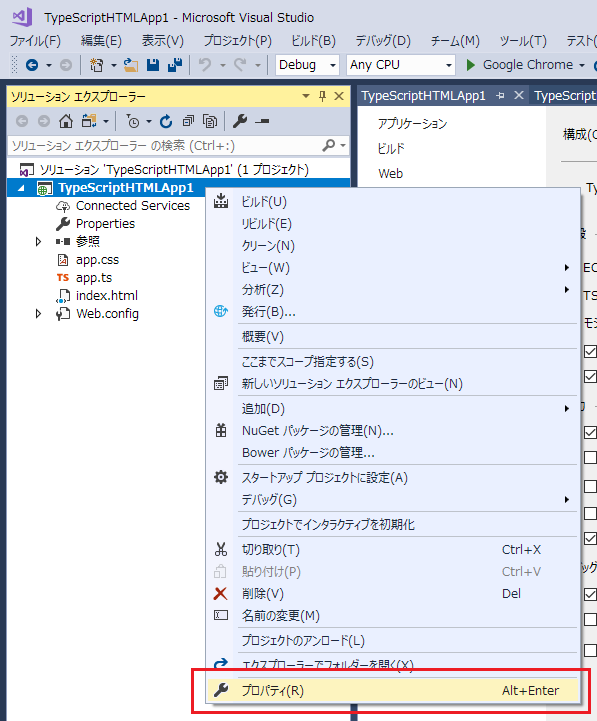
これでいいはずですが、念のためプロジェクトのプロパティを開いて2.7が選択されているか確認します。
「TypeScript ビルド」のタブからバージョンを確認します。

以下の赤枠が2.7なら最新版が選択されています。

コードの編集
もう、TypeScriptファイルを選んでエディットできます。
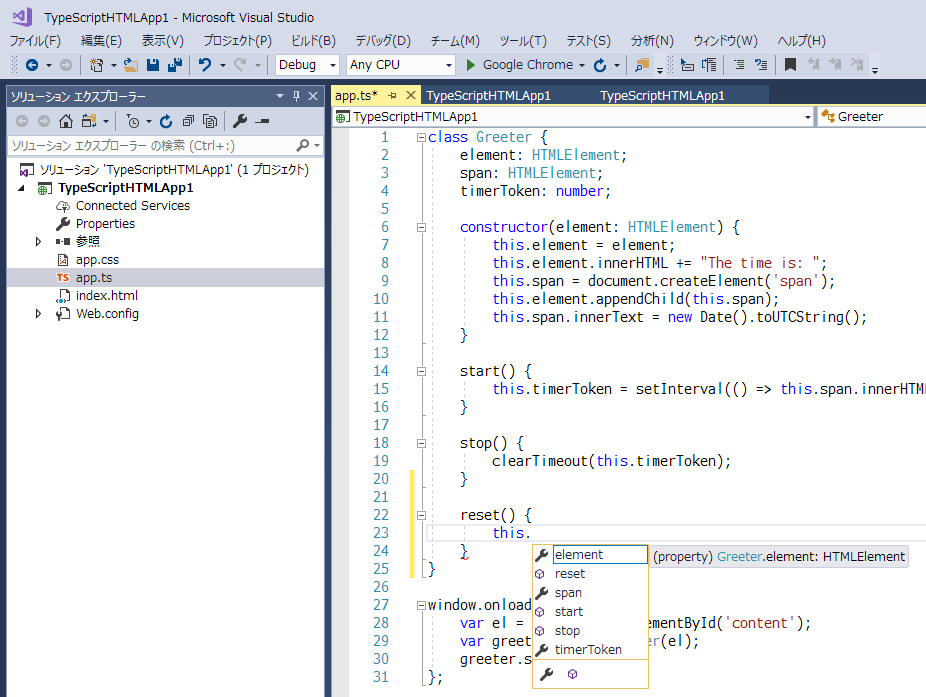
インテリセンスもVSユーザーならお馴染みの補完が出てきます。以下画像は初期配置のapp.tsを編集しているところ。

デバッグと実行
なんと、この状態でデバッグを開始すると何もせずともIIS Expressでホスティングされた状態で起動します。画面上部のメニューにある緑色の再生ボタンを押します。

実行中のコードにはTypeScriptのコードに直接ブレークポイントが設定でき、停止時に値を確認することができます。

簡単すぎなのに便利すぎて控えめに言っても神ですね!
JSファイルのコンパイルとデプロイパッケージの作成
先ほど実行したときに、JavaScriptのファイルがTypeScriptと同じ階層にビルドされています。
以下のようにソリューションエクスプローラー上で赤枠の「すべてのファイルを表示」すると見えていないファイルが表示されるので内容を確認できます。またビルドだけしたい場合はプロジェクトを右クリックしてコンテキストメニューから「ビルド」を選びます。

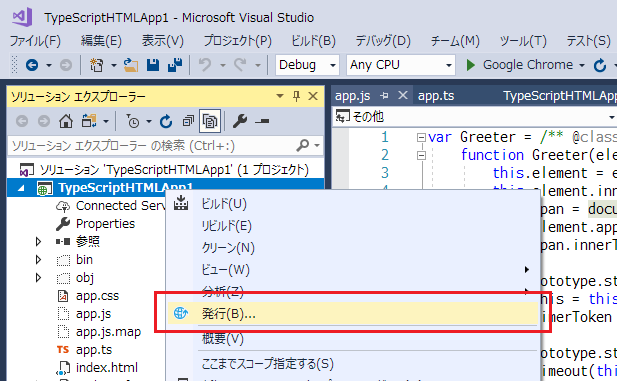
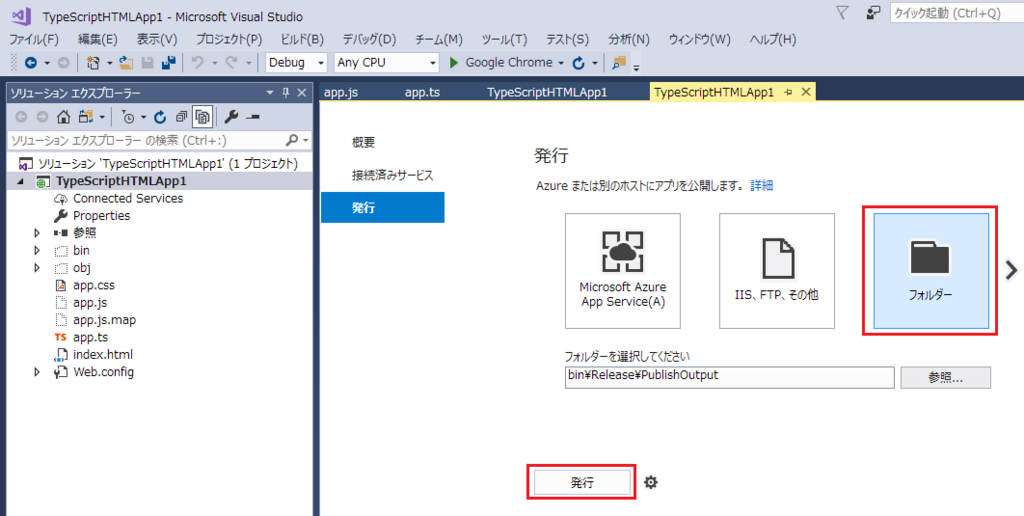
また、環境に配置するためのパッケージの生成がプロジェクトのメニューの発行から行えます。出力される内容はIIS向けになりますが、フォルダ構成とかはそのまま拝借できるので他に持って行っても「bin」フォルダと「Web.config」以外はそのまま使用できます。
発行を以下画像の通り選択して、、、

とりあえず「フォルダ」を選んで「発行」します。

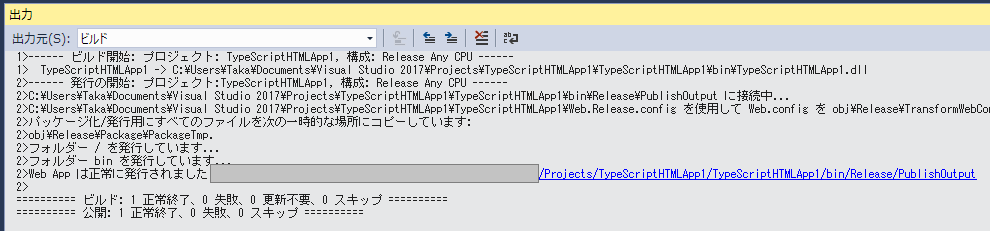
完了すると「出力」ウインドウが出て出力先のパスが表示されるのでそこをエクスプローラーで確認します。

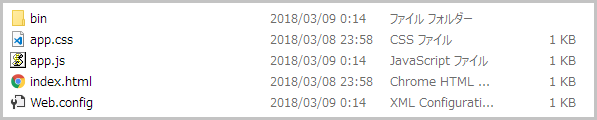
フォルダ内容はこんな感じです。

まとめ
冒頭にも書きましたが、VSがインストールできるマシンパワーとHDDがあれば大変簡単に環境が作れるので、学習目的としてはとても良いです。定義ファイルをいじったり、色々ソフトを入れたり、設定してもブレークできないなどのトラブルが一切ないのでつまずく罠ポイントが少ないです。
まぁ、、、実際は色々足りてないので、このまま開発に使うには多少問題があると思います。拡張を入たりすればこの状態から普通の開発にも使えるようになると思います。(多分・・・)
以上です。
*1:VisualStudio自体のダウンロードとインストール方法割愛します