何番煎じかわからないですが、Cocos2d-xでHPゲージを実装してみます。
仕様
今回は、ドット絵風のゲージ表現をしたいので、ProgressTimer使わずに、Spriteのみでいきたいと思います。
HPゲージの仕様ですが、
- HPが減少すると右から左にバーが減っていく
- HPに応じてバーの色が変わる
- HPが50%以上の時は緑色
- HPが25%以上の時は赤色
- HPが10%以下は赤色
とします。
仕様リソース
リソースが小さくてすいません。
HPゲージの枠 : hp_frame.png 24x24で、周囲1ドットが枠になってます。

緑色のバー : hp_bar_green.png

黄色のバー : hp_bar_yellow.png

赤色のバー : hp_bar_red.png

実装
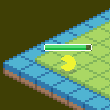
先に結果を載せておきます。
緑色の時

黄色の時

赤い時

動画(見づらい場合youtubeのサイトで再生してください)
説明
枠の拡大をScale9Spriteで行う
いきなりコードを載せる前に概念的な説明です。
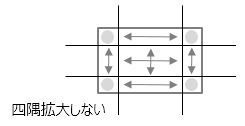
今回枠を拡大するのにSpriteの4隅を残してそれ以外を拡大するために、Scale9Spriteを使用しています。
Scale9SrpiteはSpriteを9等分して4隅を残してそれ以外を拡大する方式です。
こんな感じです。

なんだか昔と使い方が変わってるみたいでヘッダは以下をincludeして
#include "ui\UIScale9Sprite.h"
インスタンス化する時は以下のように使います。
auto frame = ui::Scale9Sprite::create("画像の名前", $Spriteの全体サイズ, $内側の矩形サイズ);
$全体サイズと$内側の矩形サイズの関係性ですが図にするとこんな感じです。
また、サイズの指定は、setContentSizeで行います。setScaleは使いません。一緒に指定するととんでもないサイズになるのでご注意を。
クラス構成
- HpBar.h
- HpBar.cpp
- Nodeを継承したHpBarクラス
- 3色のバーをSpriteとして持っている
- 外枠をScale9Spriteとして持っている
- changeValue(50)のようにすると値に応じてバーが増減する
- Nodeを継承したHpBarクラス

オブジェクト作成時に全部準備してchangeValue時にSpriteの幅や色の入れ替えを行っています。
ヘッダー
長くなってしまったので、Githubにコードをアップしました。
publicなメンバーと主要な操作だけ抜粋しています。
class HpBar : public cocos2d::Node { // ゲージの枠 cocos2d::ui::Scale9Sprite* _frame = nullptr; // 各色バーと現在表示中のバー cocos2d::Sprite* _bar_green = nullptr; cocos2d::Sprite* _bar_yellow = nullptr; cocos2d::Sprite* _bar_red = nullptr; cocos2d::Sprite* _bar_current = nullptr; unsigned int _max; unsigned int _current; public: // いつもの HpBar(); ~HpBar(); virtual bool init(const int bar_width, const int bar_height, const unsigned int max); // いつもの static HpBar* create(const int bar_width, const int bar_height, const unsigned int max); // バーの量を変更する void changeValue(const unsigned int value); // 新しい最大値と値を設定して表示を更新する void changeMax(const unsigned int max, const unsigned int value); private: // 使用するリソースの読み込み void loadResources(); // バーのロード cocos2d::Sprite* loadSprite(const std::string& name); // 指定した値に対応するバーのSpriteを取得する cocos2d::Sprite* getSprite(const unsigned int value); };
使い方
使い方は簡単で、createメソッド呼び出し時に、幅と高さ、最大値を指定して追加したい対象にaddChildします。初期状態では最大値が現在のHP値になった状態で初期化されます。
// オブジェクト作成 Hpbar* bar = HpBar::create(50, 10, 100); bar->setPosition(visibleSize.width / 2, visibleSize.height / 2); this->addChild(bar);
値を変更したいときはchangeValur(unsigned int)を呼び出します。
// 値を変更 bar->changeValue(50);
色の変更などはchangeValue内で勝手にやってくれます。
最後に
実際作りこんでいくと、色は変更しないほうがいいや、枠を変えたい、特定の状態でイベントを出したいなど色々出てくると思うので、もし更新があれば随時反映していきたいと思います。