タイトルの通りCocos2d-x v4.0でテンプレートから除外されたVisualStudioのソリューションをCMakeコマンドで生成してVisualStudio上からコードを編集(+MS Buildでビルド)する方法を紹介したいと思います。
前置き
Cocos2d-x v4.0の主な対応項目はApple/iOS向けに「Metal対応」が来たのと「全プロジェクトでCMake対応」されたことみたいです。WindowsでもCmake使って開発しろよという事なのですがVisualStudioのようなIDEが無いと開発が成り立たないので生成したいと思います。
但し、Cmake化の影響で、Cocos2d-xのWin32プロジェクトをVisualStudio2019から扱うための作業環境構築は確実に面倒になりました。なので v4.0のWin32プロジェクトをVisualStudio2019上から実行するための環境構築方法を紹介したいと思います。
ここでは新規にプロジェクトを作成し環境を作成します。旧プロジェクトからの移行は知りません。
今回の作業手順はおおむね以下の通りです。
- Cocos2d-x v4.0のインストール
- Cmakeのインストール
- Cocos2d-xのプロジェクトを作成
- VisualStudioのソリューションを作成 + ビルド + 実行
確認環境
確認環境は以下の通りです。
- Cocos2d-x 4.0
- VisualStudio2019
- Windows10
補足:
iOS/AndroidStudioでどうなるかは確認していません
Cocos2d-x v4.0のインストール
v4.0をインストールします。基本的に前のバージョンと手順は完全に同じです(Python2.xをあらかじめインストールして環境変数にパスを通しています。説明は他所でもよくされているので割愛します)
公式サイトのダウンロードページから「DOWNLOAD 4.0」を選んでCocos2d-x4.0のzipをダウンロードして回答したものをローカルに配置しておきます。
次に以下コマンドを実行します。
// 今回はここに配置 > cd D:\Applications\Cocos2d-x\cocos2d-x-4.0 > setup.py
コマンドを実行すると以下のような出力になります。Android関係のパスも併せて設定しています。
C:\Users\Taka>C:\Applicatoins\python\python.exe D:\Applications\Cocos2d-x\cocos2d-x-4.0\setup.py Setting up cocos2d-x... ->Check environment variable COCOS_CONSOLE_ROOT ->Search for environment variable COCOS_CONSOLE_ROOT... ->COCOS_CONSOLE_ROOT is found : D:\Applications\Cocos2d-x\cocos2d-x-4.0\tools\cocos2d-console\bin ->Check environment variable COCOS_X_ROOT ->Search for environment variable COCOS_X_ROOT... ->COCOS_X_ROOT is found : D:\Applications\Cocos2d-x ->Check environment variable COCOS_TEMPLATES_ROOT ->Search for environment variable COCOS_TEMPLATES_ROOT... ->COCOS_TEMPLATES_ROOT is found : D:\Applications\Cocos2d-x\cocos2d-x-4.0\templates ->Configuration for Android platform only, you can also skip and manually edit your environment variables ->Check environment variable NDK_ROOT ->Search for environment variable NDK_ROOT... ->NDK_ROOT is found : D:\Applications\AndroidSDK\ndk-bundle ->Check environment variable ANDROID_SDK_ROOT ->Search for environment variable ANDROID_SDK_ROOT... ->ANDROID_SDK_ROOT is found : D:\Applications\AndroidSDK Please restart the terminal or restart computer to make added system variables take effect
上記コマンド実行後にコマンドラインを開きなおして以下コマンドを実行します。
// 以下表示になればOK > cocos -v cocos2d-x-4.0 Cocos Console 2.3
これでCocos2d-x v4.0のインストールは完了です(もしかしたらライセンス確認が出るかもしれませんが"y"を入力して許可します。)
CMakeのインストール
今回からWin32はCmakeが別途必要ですのでこれをインストールします。
まず公式サイトからCMakeをダウンロード & インストールします。
難しいことを考えたくないので「Binary distributions::」の項目から「Windows win64-x64 Installer: 」>「cmake-3.16.2-win64-x64.msi」をダウンロードします。
ファイル名にもあるとおり、バージョンは3.16.2です。Cocos2d-x v4.0が3.6以降を要求しているのでこれで大丈夫です。
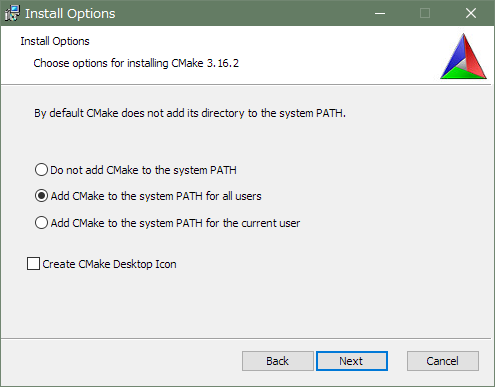
インストール時に環境変数にパスを通したいのでインストーラー上で「Add Cmake to the ststem PATH for all users」を選びます。

後は「Next」を押してインストールを完了させます。

インストールが完了したらDOS窓から以下コマンドを打って問題ないか確認します。
// 以下の通り出力されればOK >cmake -version cmake version 3.16.2
これでCMakeのインストールは完了です。
もし3.16未満の数字が出たら環境変数を確認して新しいのに切り替えてください。
Cocos2d-xのプロジェクトを作成
ここも以前と同様です。いつも通り「cocos new」コマンドでプロジェクトを生成します。
「D:\Development」直下に「Sample_v40」というプロジェクトを新規作成します。
// 以下の通り出力されればOK C:\Users\Taka>cocos new Sample_v40 -l cpp -d D:\Development > Copy template into D:\Development\Sample_v40 > Copying Cocos2d-x files... > Rename project name from 'HelloCpp' to 'Sample_v40' > Replace the project name from 'HelloCpp' to 'Sample_v40' > Replace the project package name from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.Sample_v40' > Replace the Mac bundle id from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.Sample_v40' > Replace the iOS bundle id from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.Sample_v40'
上記フォルダに移動すると指定したフォルダ以下に「Sampke_ver40」というフォルダが作成されてその中にいろいろ入っていると思います。
以上でCocos2d-xのプロジェクトは完了です。
VisualStudioのソリューションを作成
次にVisualStudio用のソリューションファイルを生成します。
コマンドラインを開き以下コマンドを実行します。
先ほど作成した「Sample_v40」以下に「win32-build」を作成しそこに移動します。
cd D:\Development\Sample_v40 mkdir win32-build ; 必ず移動すること!そうでないとファイル配置が大変なことになります。 cd win32-build ; "-A Win32"をつけないと本体がコンパイルできない cmake .. -G"Visual Studio 16 2019" -Tv142 -A Win32
以下の内容が出力されれば生成完了です。
... -- cocos_mark_code_files: Sample_v40 -- Configuring done -- Generating done -- Build files have been written to: D:/Development/Sample_v40/win32-build
コンソールにいろいろ出力されますがすべて完了後に「win32-build」の中にVisualStudio用のソリューションファイルが「Sample_v40.sln」という名前で生成されます。この説明はcocos2d\cmake\README.mdに書いてあるですがコマンドが少し違うので気を付けてください。
このまま"Sample_v40.sln"をダブルクリックしてVS2019を起動します。
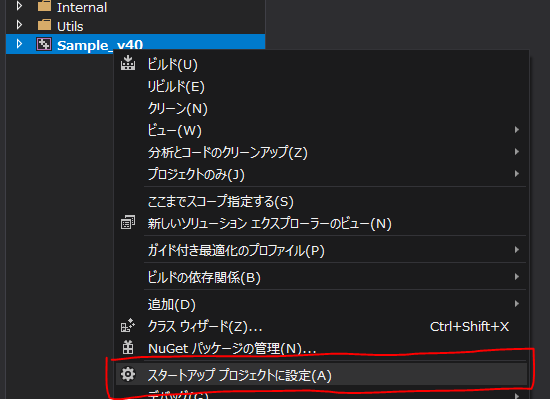
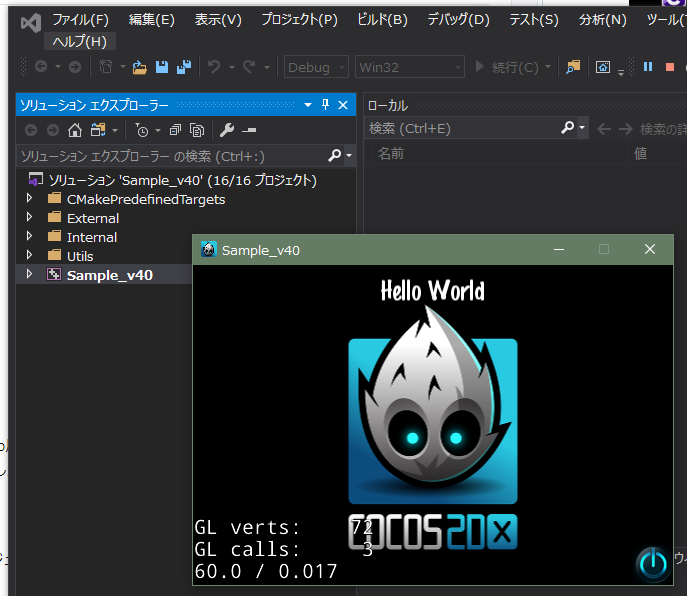
次に自分のプロジェクトをスタートアッププロジェクトに指定して(Sample_v40のプロジェクトがソリューションエクスプローラ上で太字になってること)、ビルド(=実行)すればデフォルトのウインドウがそのまま表示されます。

という訳で無事に起動できました。

何だかコンパイルの速度がが3.x系より圧倒的に早くなっていました。当方PCで10秒程度でした。これならwin32のDLLを事前作成しないでも大丈夫だと思います。DLLを事前作成せずに間違ってクリーンしてすべてリビルドになってもそんなに焦らなくて済むかもしれません。
これでWindows上ではVisualStudio上で操作がすべて完結できるようになります。
余談
cmakeのREADME.mdが間違っていて生成したプロジェクトがx64だったので、とうとうCocos2d-xが64bit化したのかと思いましたが違いました。普通にWin32じゃないとコンパイルが通りません。それ以外は最近は新規プロジェクトならトラブルなくコンパイルまでできるようになっているので比較的初心者にもやさしいのかと思います。
まぁでも既存のプロジェクトを移行するケースしかニーズがほぼ存在しないと思うんですが、どうなんでしょうか?
そのままソリューションを移行するのはVSのプロジェクトファイルのリンクしているライブラリの情報を一個づつ変更していく + 新しいプロジェクト作成などで対応するしかないと思いますがAndroidの環境の事を考えると結構大変そうです。iOS環境があればそもそもWin32 + VisualStudioなんか使ってないと思いますし、AndroidStuido主体で開発し切るのは非常に苦行なので新しい4.0のプロジェクトを作成して全部コードを乗せなおしてライブラリを追加したほうが早いのかもしれません。
何が言いたいのかよく割らなくなりましたがとにかくv3.x系からの移行はすごく大変そうということで。
という訳で?ロゴを表示して終了したいと思います。コードの書き方は前のバージョンから一切変わっていないと思います。
auto logo = Sprite::create("Img_2_64x64.PNG"); logo->setPosition(visibleSize / 2.0f); logo->setPositionY(logo->getPositionY() + 50.0f); this->addChild(logo); auto label = Label::createWithTTF("Hello Cocos2d-x v4.0", "fonts/arial.ttf", 24); label->setPosition(visibleSize / 2.0f); label->setPositionY(label->getPositionY() - 50.0f); this->addChild(label);

誰かの役に立てば幸いです。
以上です。