Android向けにアプリ開発していますが、プログラムを書くときはWin32プロジェクトで作成しているのでモバイルプラットフォーム向けのライブラリとか機能は特別な分岐コードを書かないといけないのですが、FirebaseはAndroid, iOSは対応していますがWindowsとかMacでも疑似的に動かせる(=分岐コードが最小限に抑えられかつ多少動作が見れる)とのことらしいので早速自分のWin32プロジェクトに設定してみました。
以下のページには
ゲームを作成する場合、通常はまずデスクトップ プラットフォームでゲームをテストしてから、開発中のモバイル デバイスにデプロイしてテストする方が簡単になります。このワークフローをサポートするために、Windows、OS X、Linux、および C++ エディタ内で実行できる Firebase C++ のサブセットが用意されています。
とあっり、Win32のプロジェクトでFirebaseをリンクしてコンパイルする方法は具体的な手順は無かったため、設定の仕方をまとめてみました。
因みにAndroidの設定はマニュアルがちゃんとあるのでそれ見て作業すればOKという事でここでは説明除外します。iOSは…Mac持ってないのでよくわかりません。
確認環境
以下の環境で確認しています。
- Windows10
- VisualStudio 2017 (15.9.14)
- WindowsSDK 10.0.17763.0
- Cocos2d-x 3.17.1
- Firebase C++SDK 6.4.0
ファイルの配置構成
ファイル配置は以下のようになっています。
${フォルダ}/
├ my_app/ // ← 自分のアプリ
└ firebase_cpp_sdk/ // ← firebaseのフォルダ
└ 6.4.0/
このSDK、バージョンの変化が割と早いみたいなので落としたzipは大切にとっておきましょう。
設定手順
まずは、公式の解説ページの「Firebase C++ SDK」のダウンロードというリンクをクリックしてSDKを入手し中身を回答し前述の構成に配置します。SDK内にWindows用のビルド済みのスタティックライブラリがいくつかの種類で配置済みなのでそれを利用していく形になります。
(1) SDK内のヘッダーファイルを見えるようにする
SDK内のヘッダーファイルをWin32プロジェクトから参照できるように以下設定を行います。
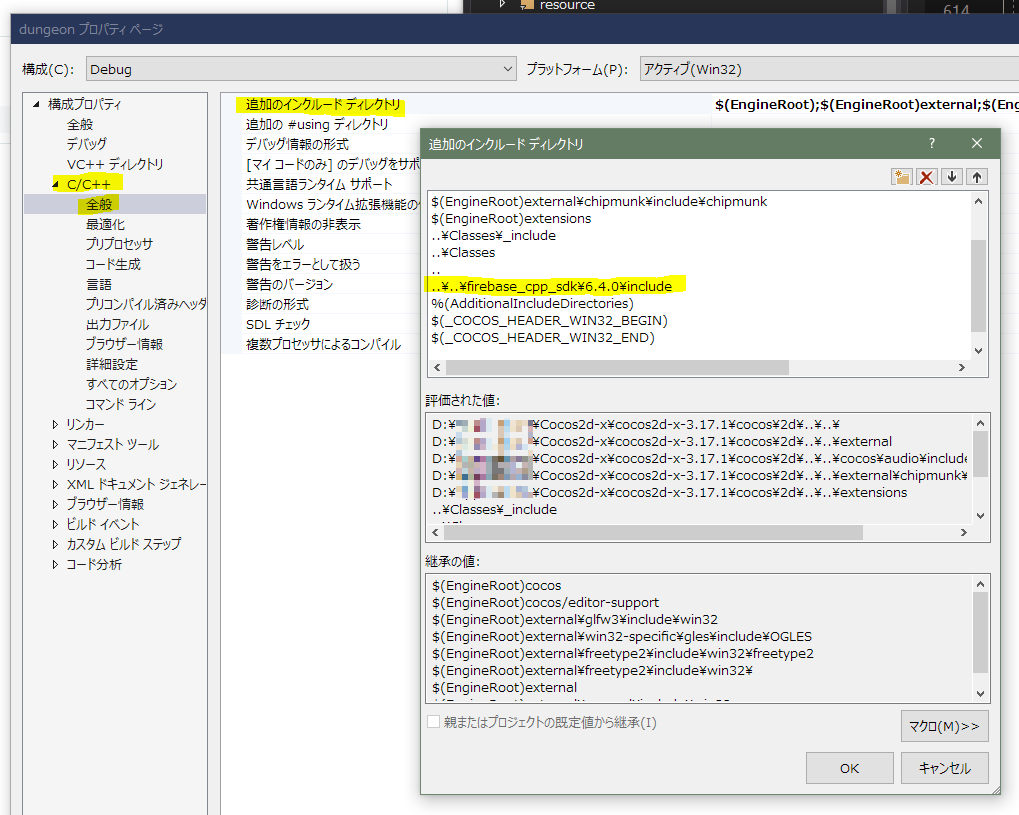
構成プロパティ > C/C++ > 全般 > [追加のインクルード ディレクトリ]
以下を追加します。
// Debug/Release 共通 ..\..\firebase_cpp_sdk\6.4.0\include

(2) スタティックライブラリの名前を指定する
リンクするスタティックライブラリの名前を設定します。
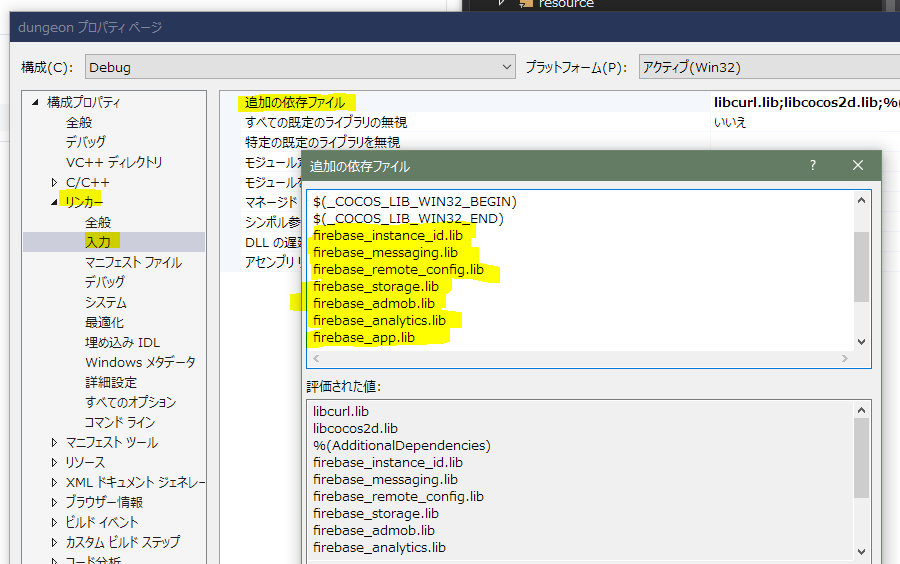
構成プロパティ > C/C++ > 入力 > [追加の依存ファイル]
とりあえず全部追加してみる。機能別になっているようなので不要なものは外してもよさそう。
// Debug/Release共通 crypt32.lib // ← もっと順序が上の方がいいかもしれない firebase_instance_id.lib firebase_messaging.lib firebase_remote_config.lib firebase_storage.lib firebase_admob.lib firebase_analytics.lib firebase_app.lib firebase_auth.lib firebase_database.lib firebase_dynamic_links.lib firebase_functions.lib

(3) スタティックライブラリのフォルダパスの指定
上記の名前のライブラリがどのフォルダにあるのかを設定します。
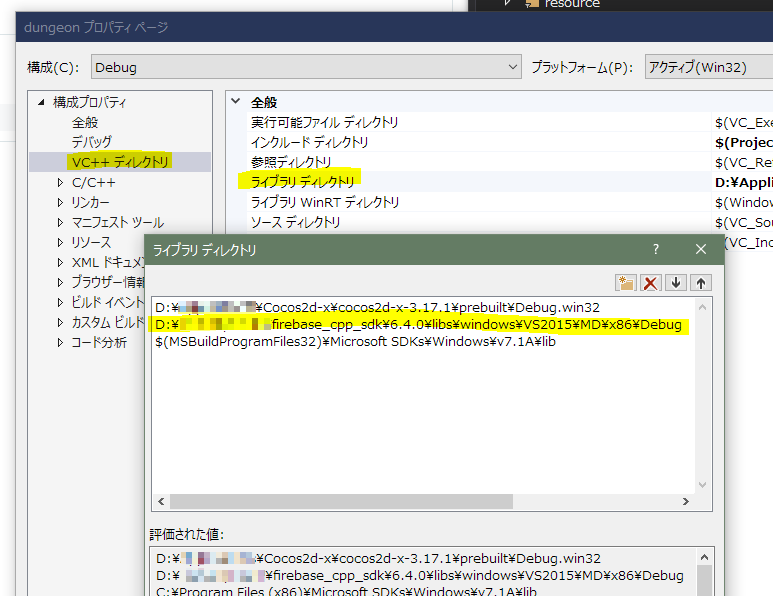
構成プロパティ > VC++ ディレクトリ > [ライブラリディレクトリ]
以下設定をデバッグ、リリース構成別々に入力します。
// Debugビルドの指定 C:\[${自分の環境のフォルダパス}]\firebase_cpp_sdk\6.4.0\libs\windows\VS2015\MD\x86\Debug // Releaseビルドの指定 C:\[${自分の環境のフォルダパス}]\firebase_cpp_sdk\6.4.0\libs\windows\VS2015\MD\x86\Release

必ずフルパスで指定してください。相対パスは効きません。
確認事項そのほか
自分のプロジェクトがMTかMDかの確認方法
アプリのプロジェクトのプロパティから以下を確認。
構成プロパティ > C/C++ > コード生成 > [ランタイム ライブラリ]
MD : "マルチスレッド DLL" or "マルチスレッド デバッグ DLL" MT : "マルチスレッド" or "マルチスレッド デバッグ"
何もしていなければ"MD"が指定されているはず。
自分のプロジェクトが32bitか64bitかの確認方法
同じく、アプリのプロジェクトのプロパティから以下を確認。
構成プロパティ > C/C++ > リンカー > 詳細設定 > [対象コンピューター]
32bit : MachineX86 64bit : MachineX64
何もしてなければ32bitになってるはず。
セットアップしてみる
ビルドする前に、最低限のセットアップをします。公式の説明の通り完全な機能の動作は期待していないため、実際にデスクトップで広告が出るとかは確認しません。あくまで最低限の初期化をしてビルドが通る状態まで設定したいと思います。
公式にドキュメントがあるのでその通りにします。
Firebaseの初期化を行う箇所に以下を記述します。
// TestScebe.cpp #if (CC_TARGET_PLATFORM == CC_PLATFORM_ANDROID) #include "platform\android\jni\JniHelper.h" #endif #include "FirebaseHelper.hpp" #include "firebase\app.h" #include "firebase\admob.h" void TestScene::test_firebase() { using namespace firebase; #if (CC_TARGET_PLATFORM == CC_PLATFORM_ANDROID) App* app = App::Create(AppOptions(), JniHelper::getEnv(), JniHelper::getActivity()); admob::Initialize(*app, "INSERT_YOUR_ADMOB_ANDROID_APP_ID"); #elif (CC_TARGET_PLATFORM == CC_PLATFORM_IOS || CC_TARGET_PLATFORM == CC_PLATFORM_WIN32) App* app = App::Create(firebase::AppOptions()); admob::Initialize(*app, "INSERT_YOUR_ADMOB_APP_ID"); #endif admob::BannerView* banner_view = new admob::BannerView(); }
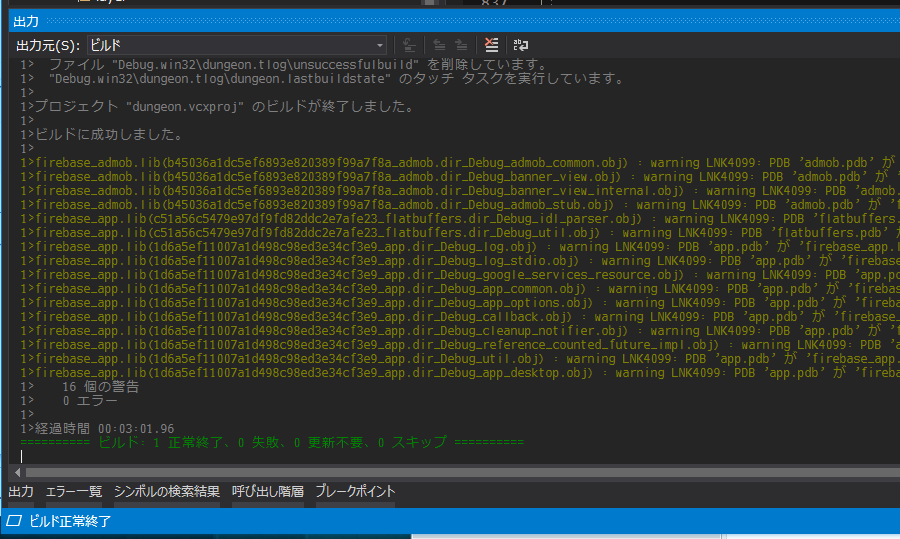
そしてビルド。

成功しました。ちょっとPDB(デバッグシンボル)が無いと怒られていますがこのままアプリを起動して問題ありませんでした。
あとは公式の説明通り進めればWin32の時だけ#ifdef切ったり特別なことはそんなにしないでも進められるはず…!
最後に
すいません、このままAndroidで広告が表示される状態までもっていってwin32で見た目がどうなるか書きたかったのですがそこまで確認できていません。
この後の工程も確認できれば別途記事を更新します。
次の記事です。匿名認証を確認しました。
以上です。